I designed and created an app that assists in playing the board game Bananagrams by researching what players need and are lacking currently.
DURATION: 10 weeks
DELIVERABLES: explainer video, personas, scenarios, user flows, paper prototype, wireframes, style guide, prototype walk-through, case study
CLIENT: Bananagrams
EXPLAINER VIDEO
I wanted to easily explain the rules to the Bananagrams game without oversimplifying and keeping viewer interest with bright visuals.
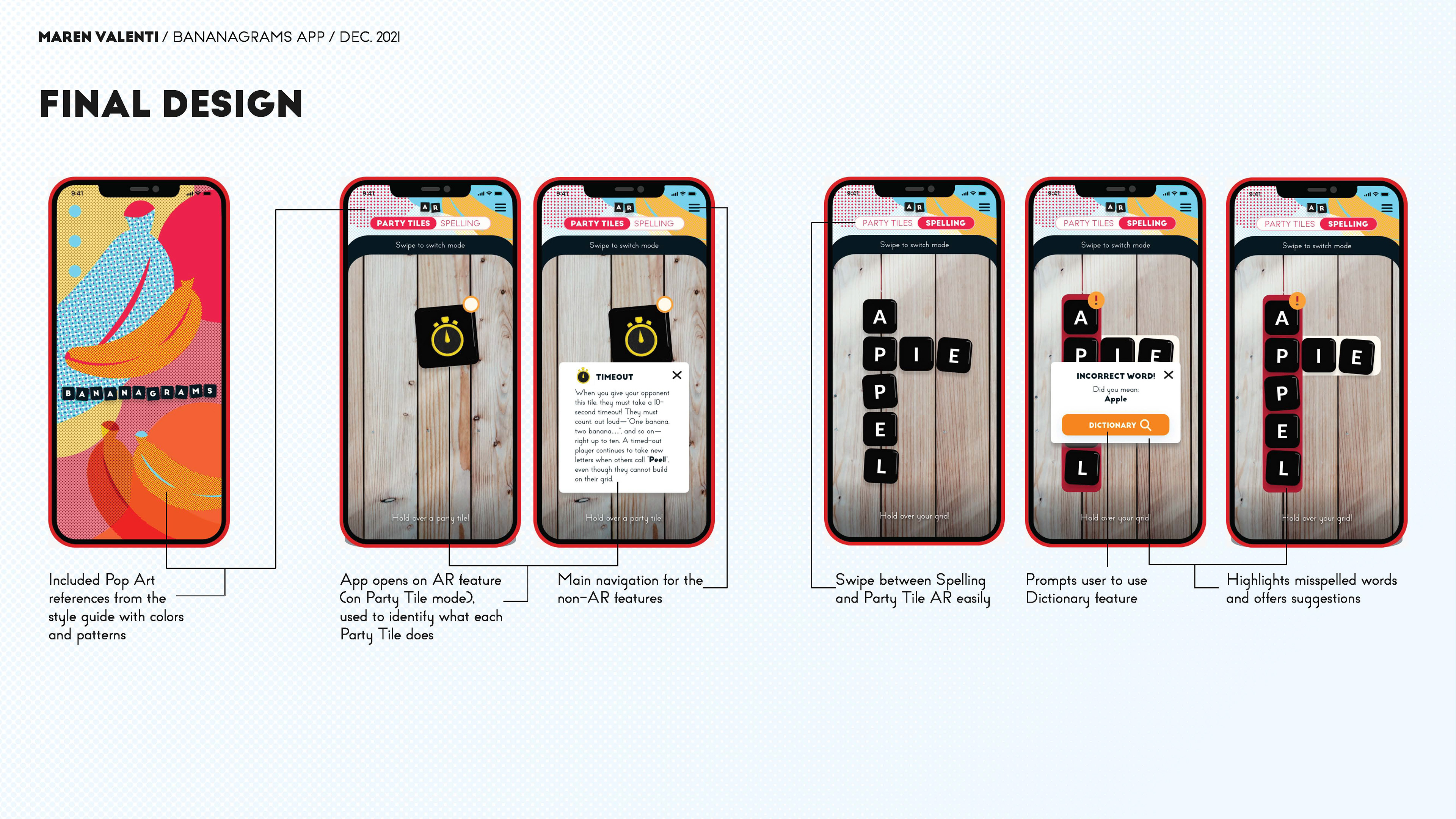
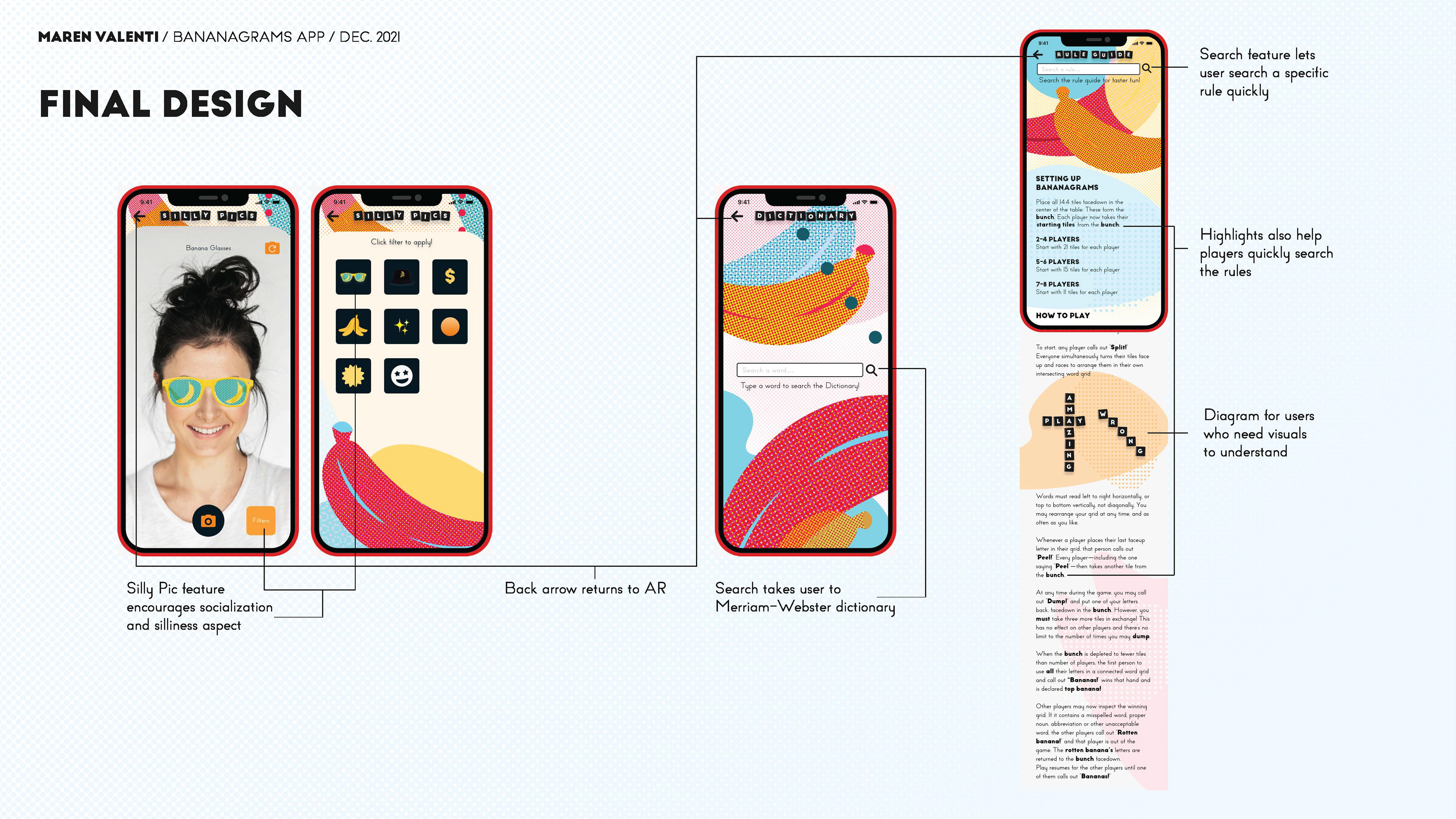
APP WALK-THROUGH
CASE STUDY
Complete overview of my process for this project















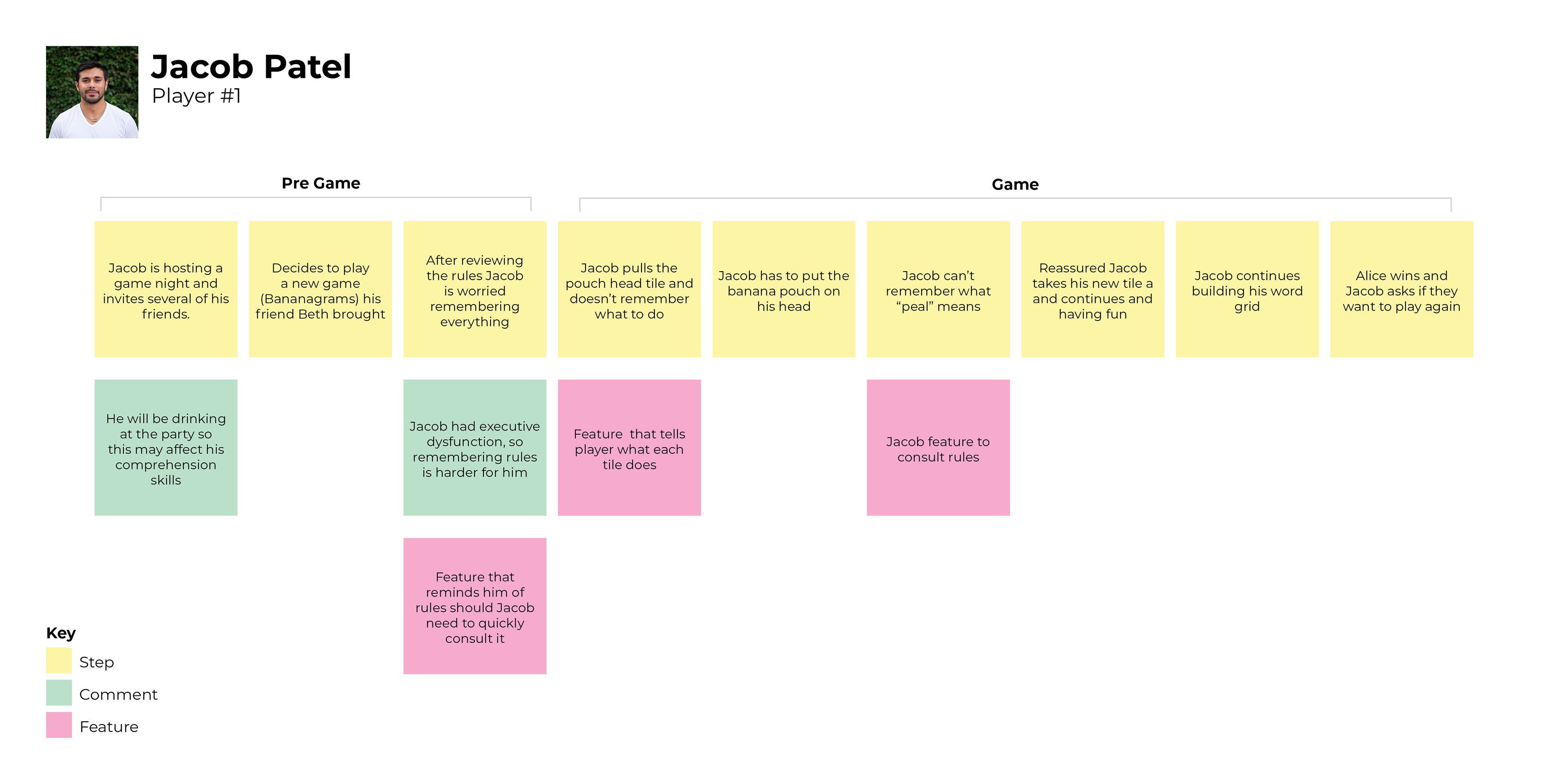
SCENARIOS
Closer look at scenarios to understand how users my utilize the app



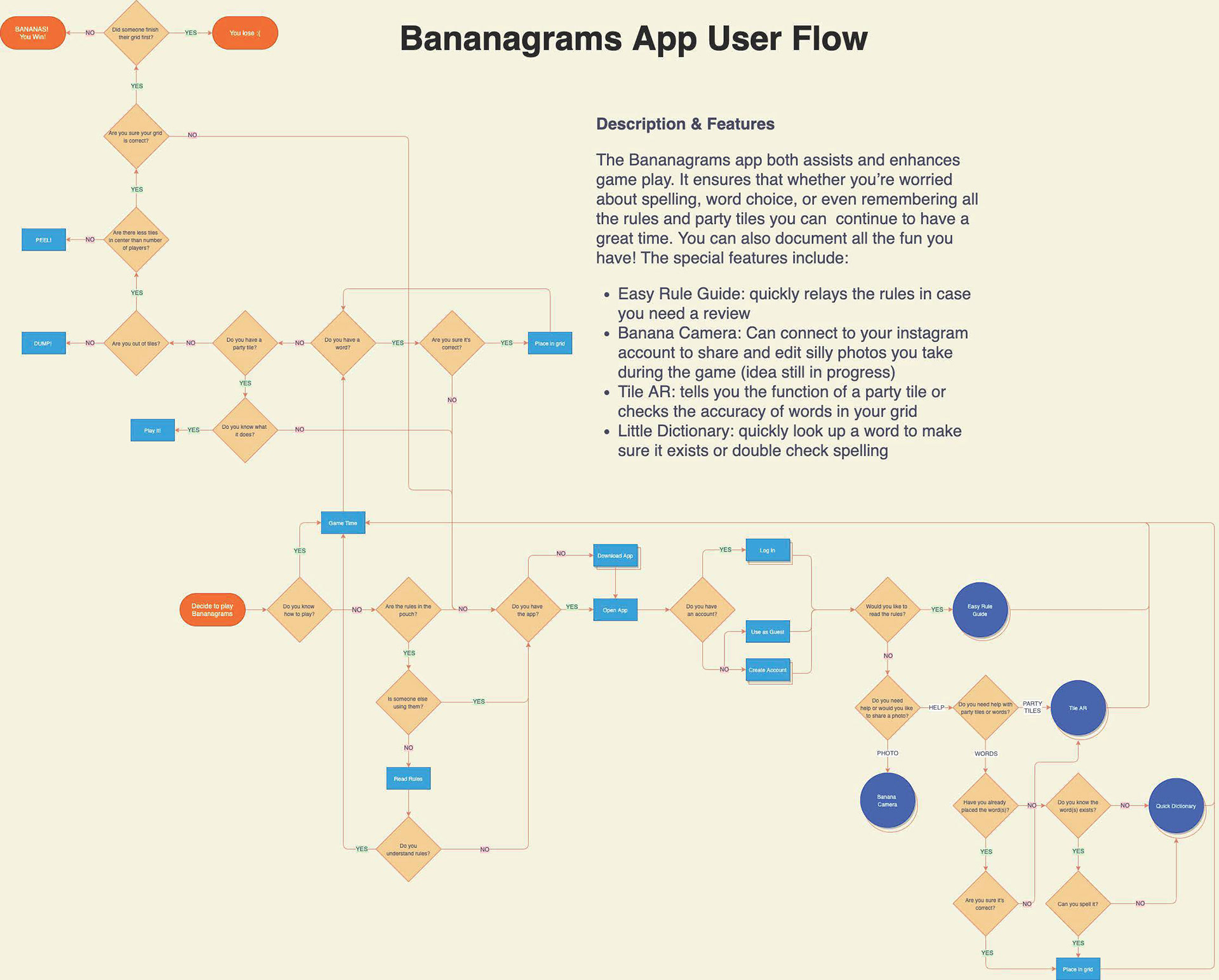
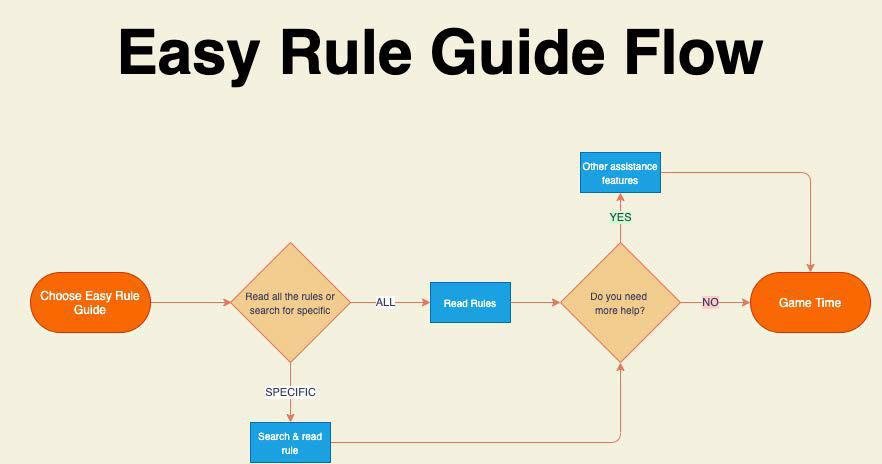
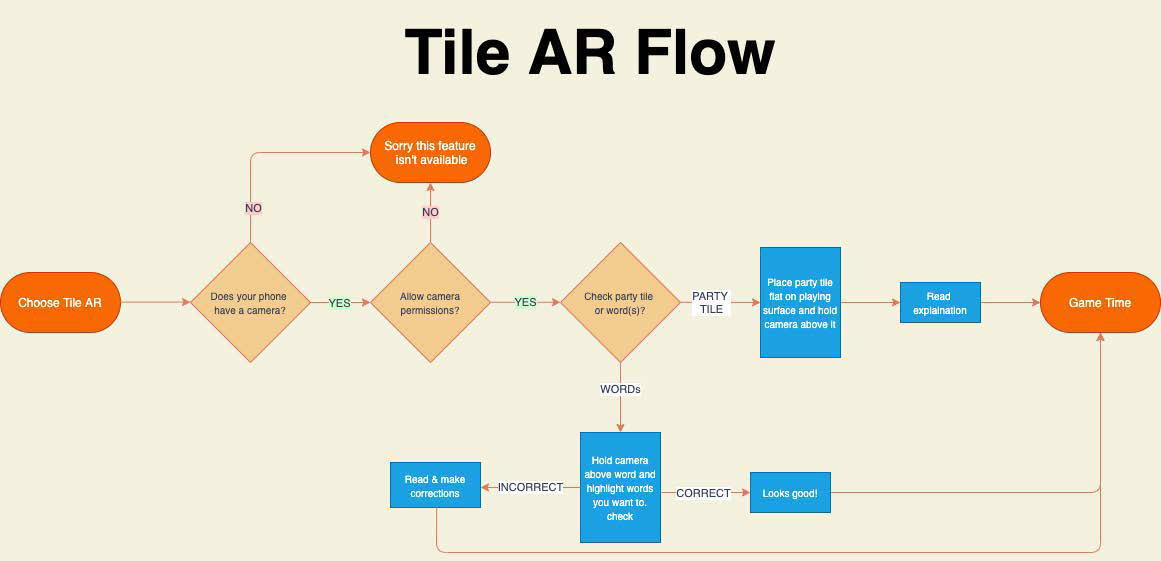
USER FLOW
Closer look at the user flows to understand sequential steps of the app





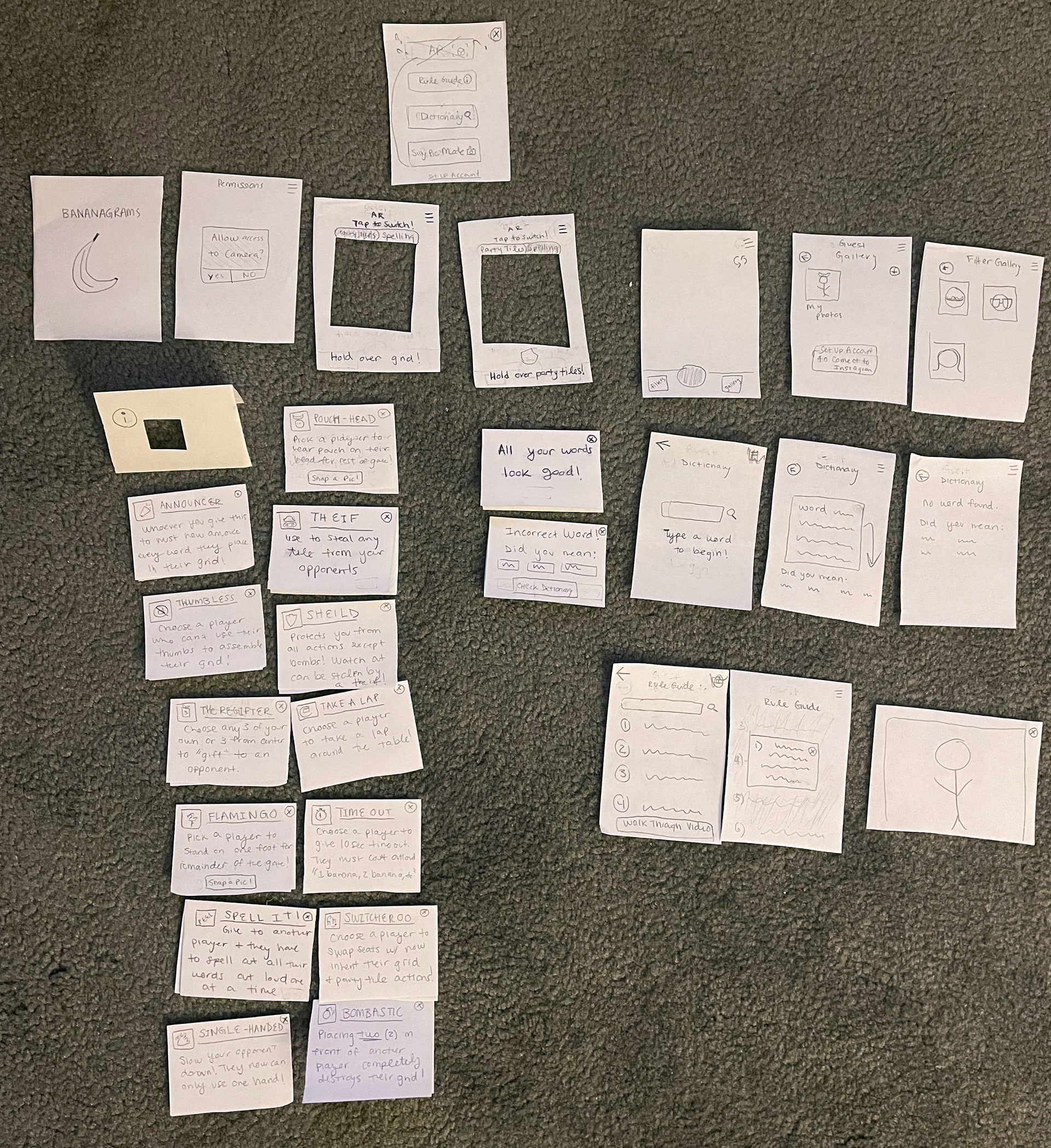
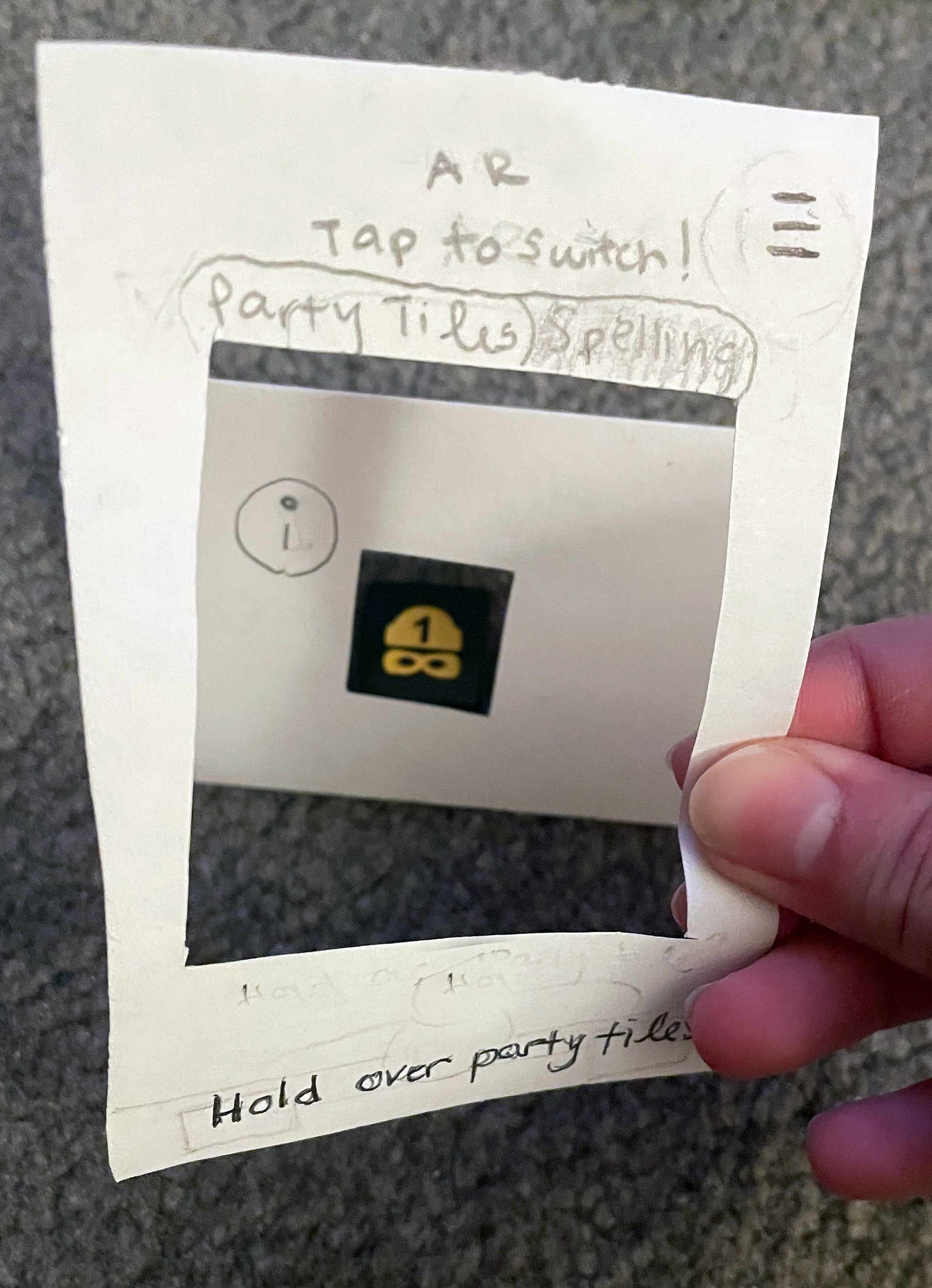
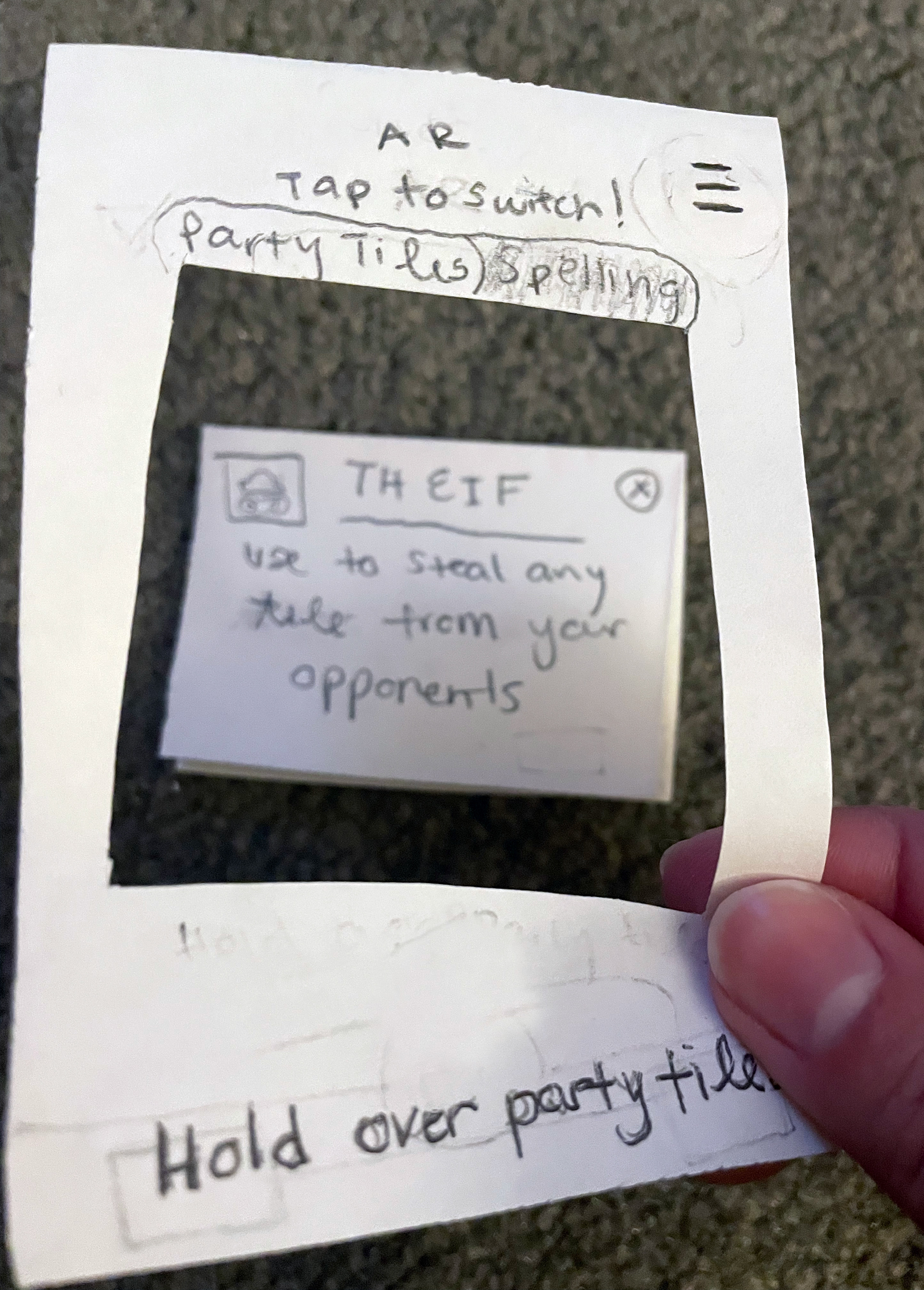
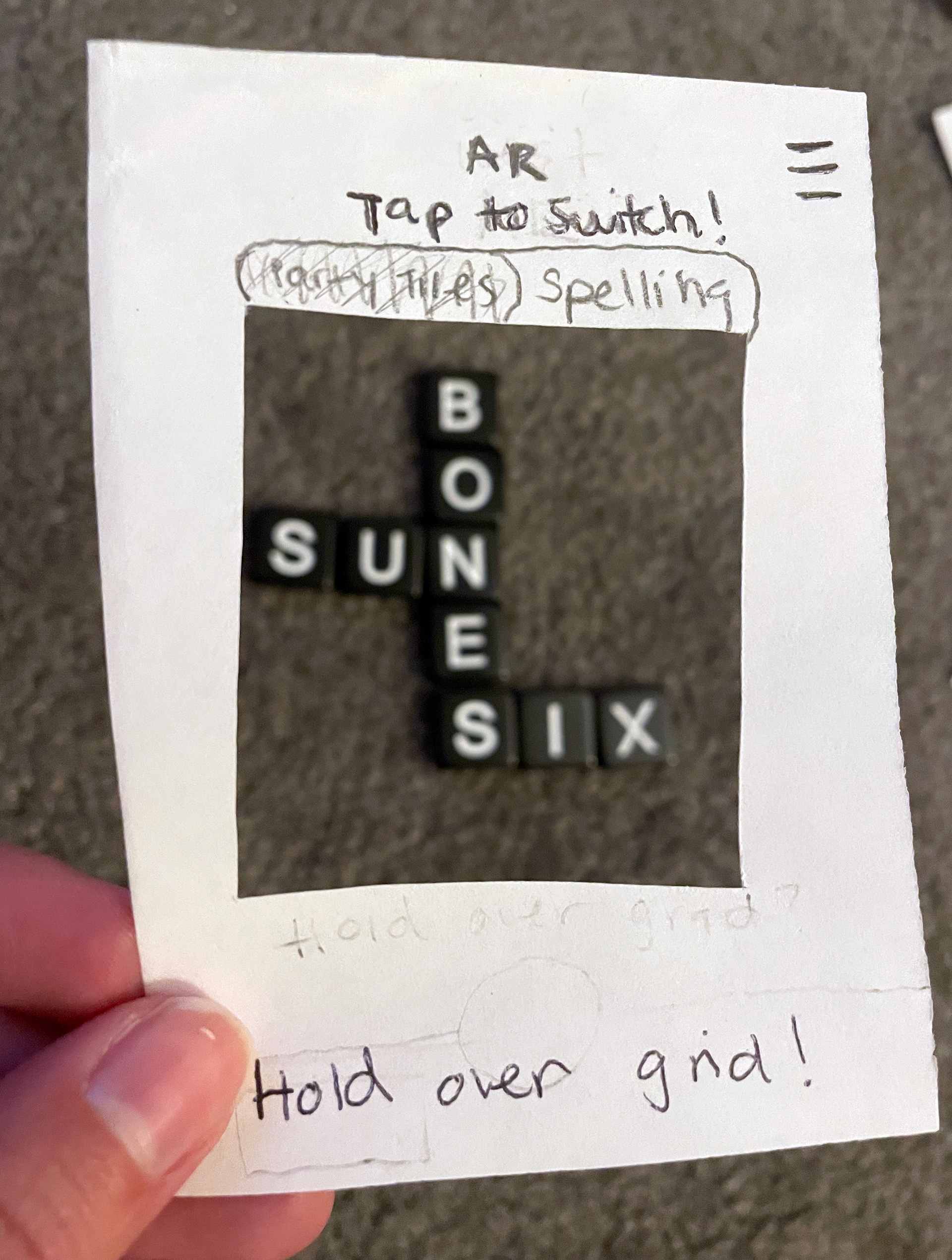
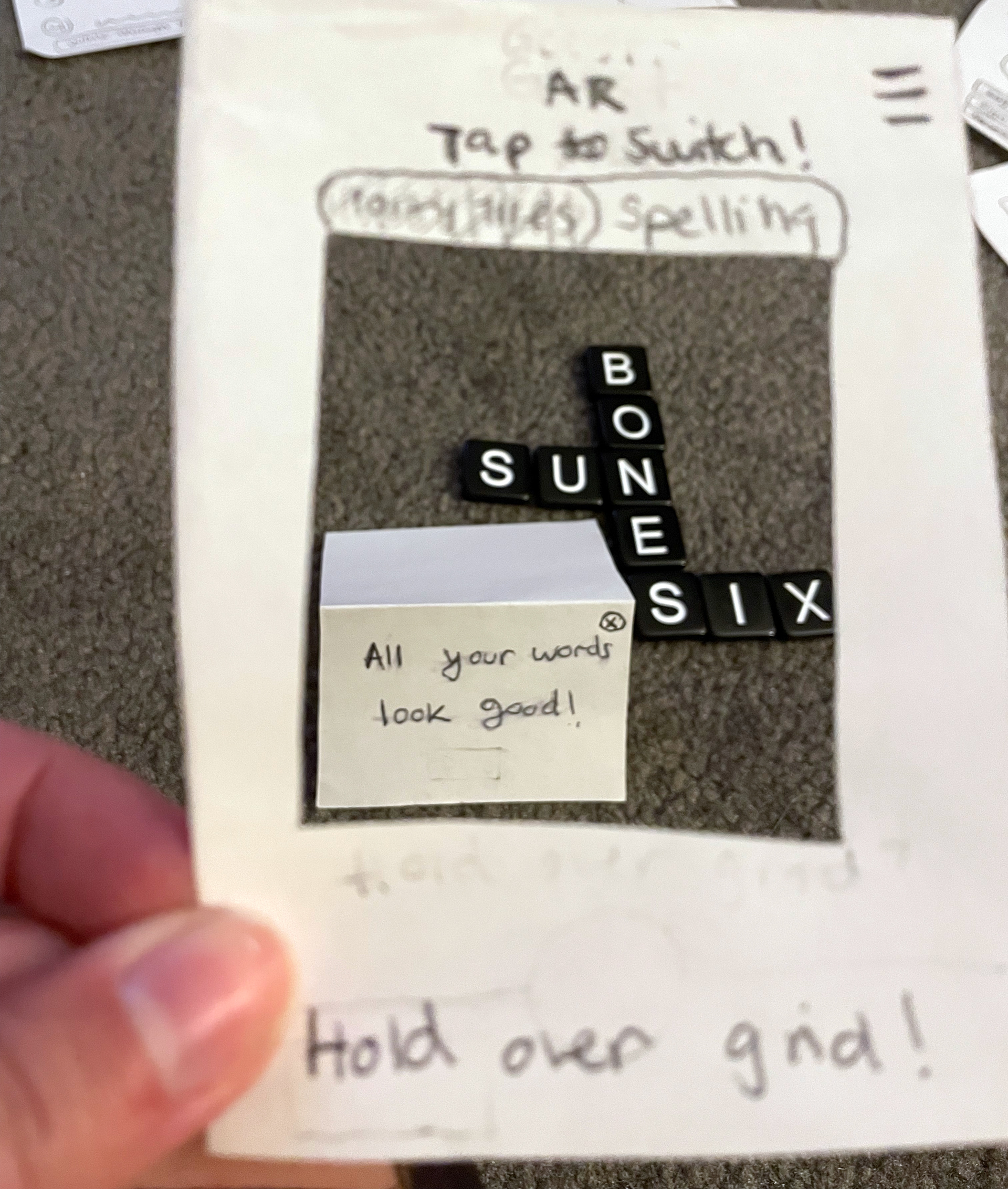
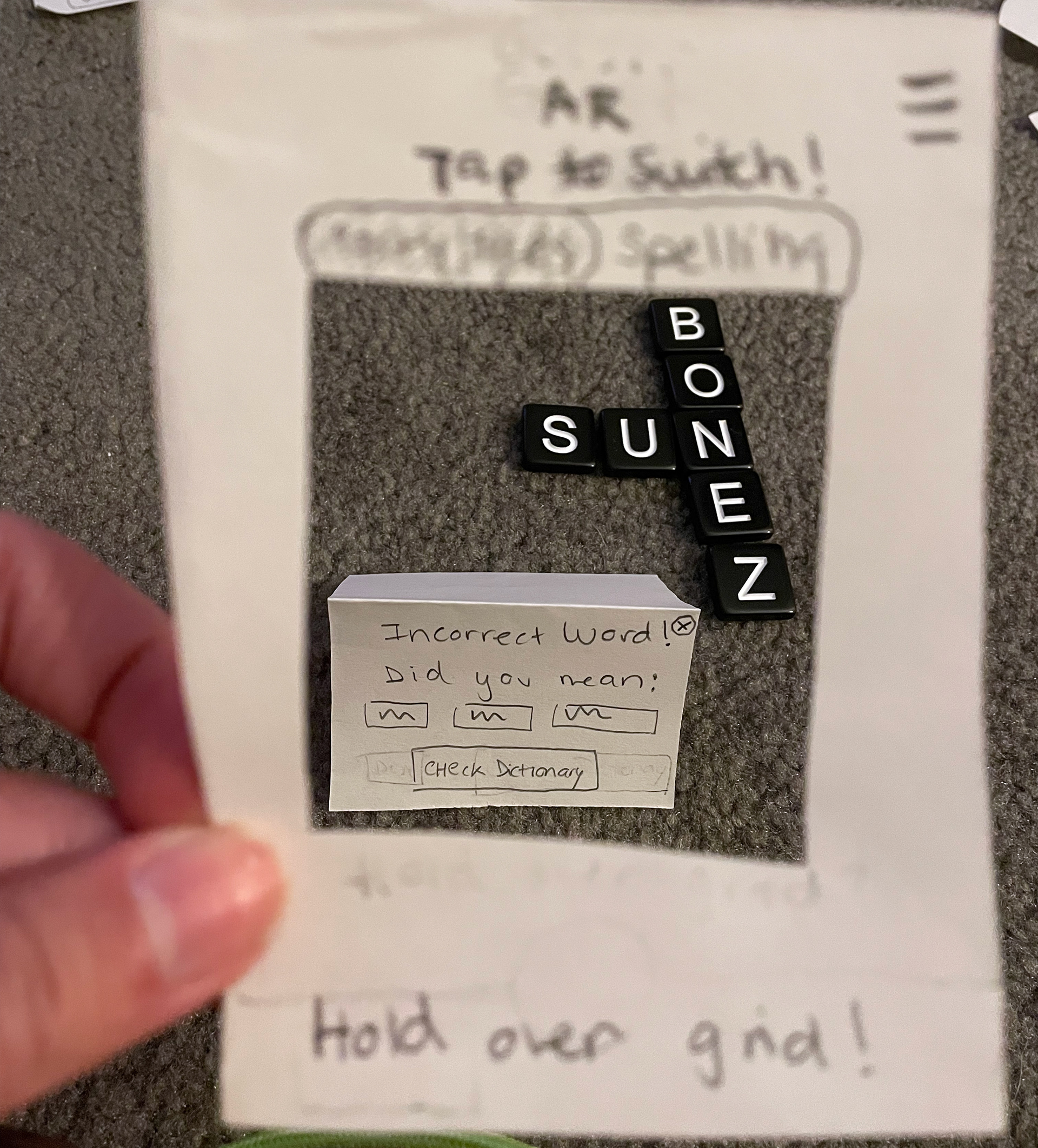
PAPER PROTOTYPE
Closer look at the paper prototype that users could test for functionality








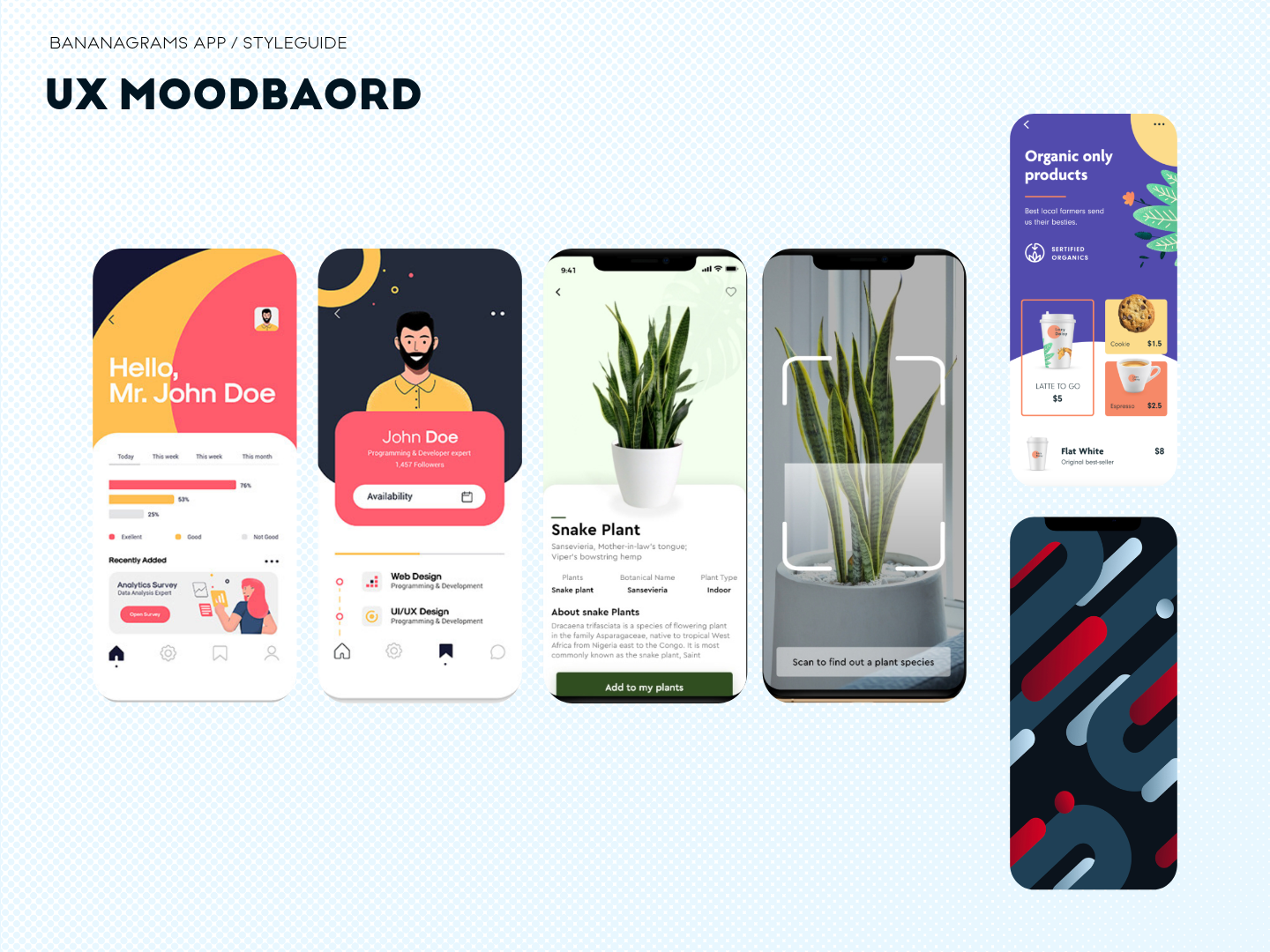
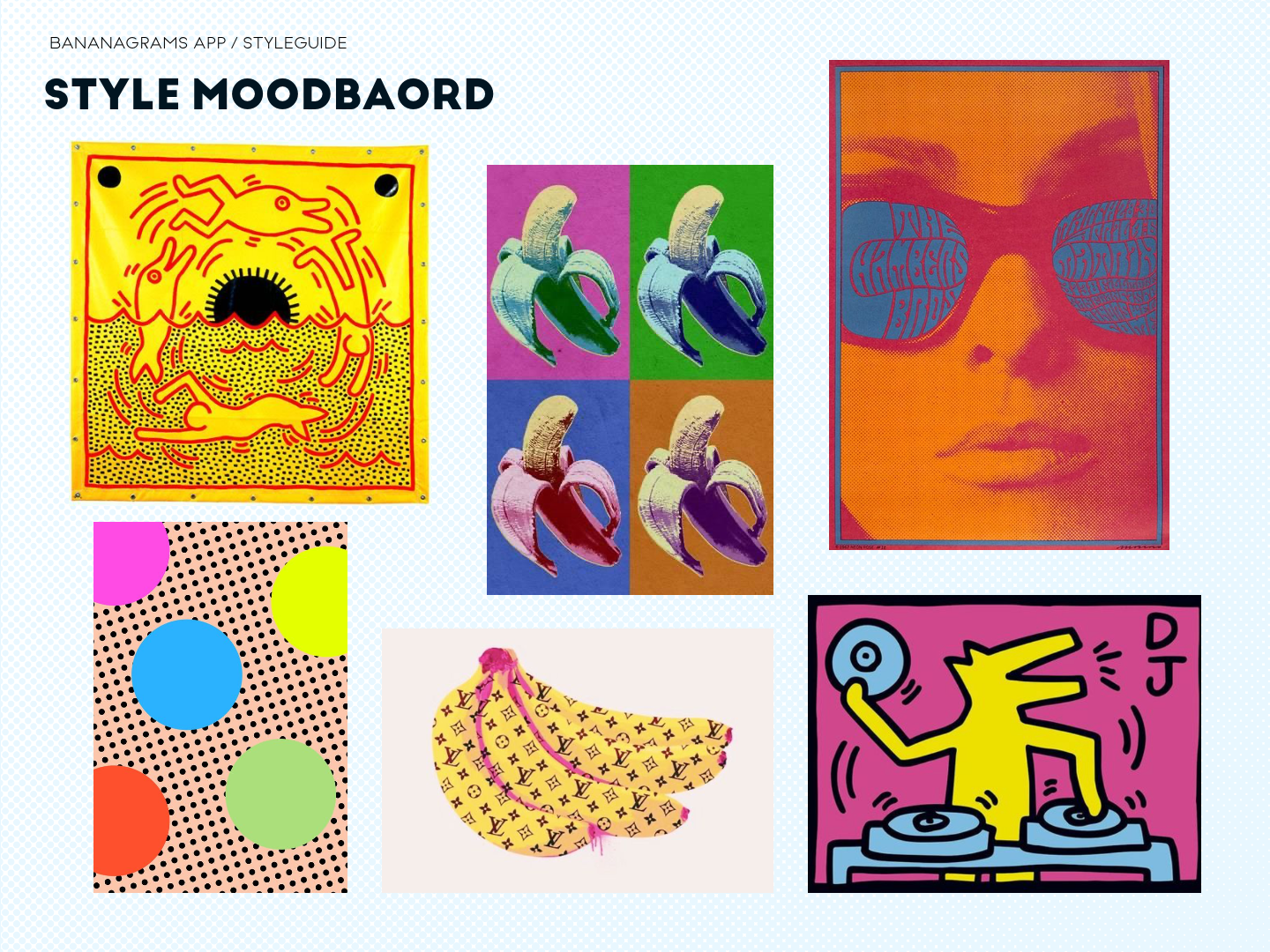
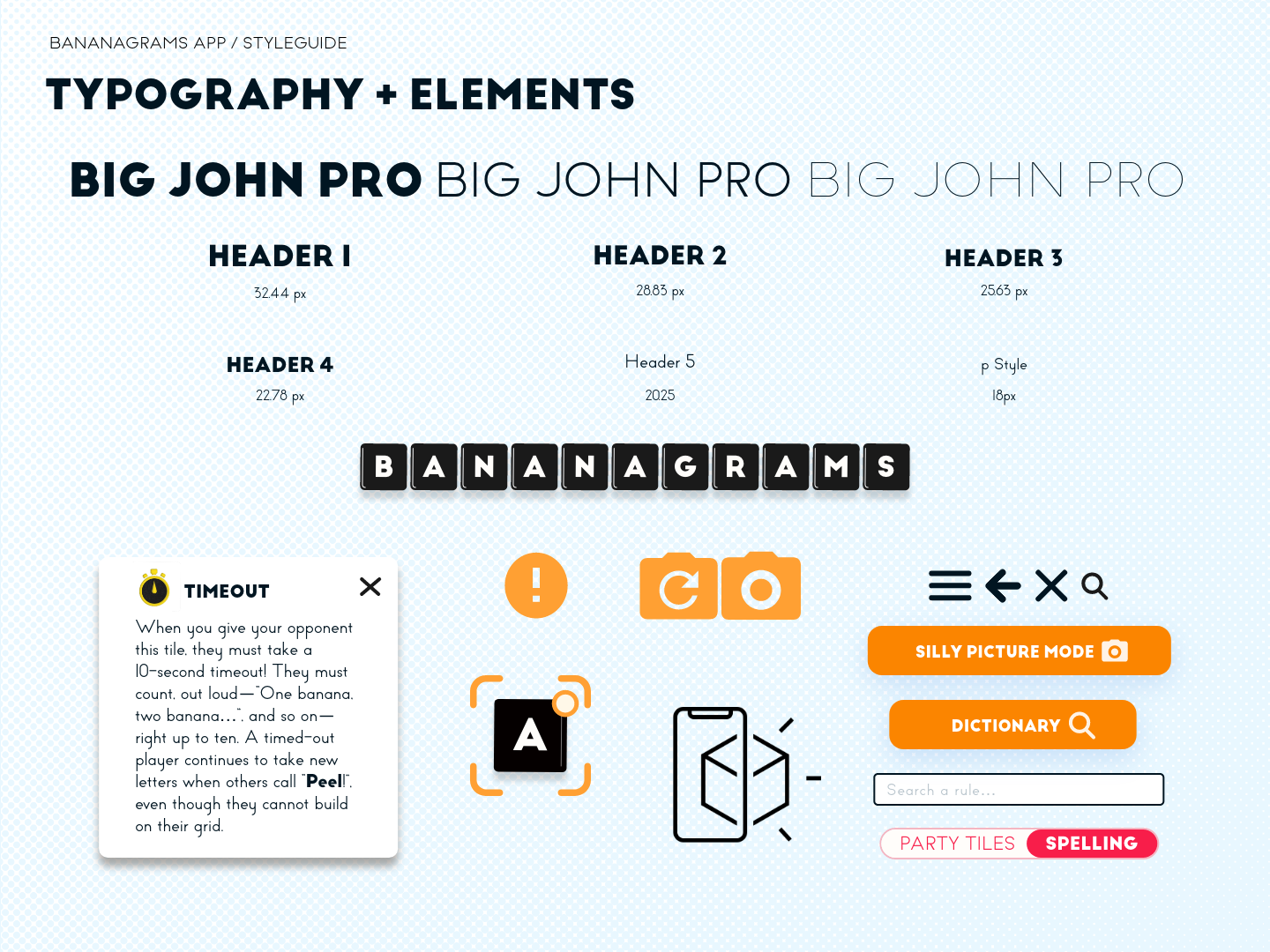
STYLE GUIDE
Closer look at app Style Guide